

- #Prestashop Slideshow Module how to#
- #Prestashop Slideshow Module install#
- #Prestashop Slideshow Module update#
- #Prestashop Slideshow Module full#
Before going any further, let’s look at what we’ll be building. Edit the app features and apply the essential modifications. Since Squarespace's carousel loop option doesn't work the way it's supposed to, I had to basically override Squarespace's gallery controls and set my own interval. 10 point Squarespace pre-launch checklist Add web link to carousel content template Autoplay jQuery carousel and display URL in carousel title Change visible items according to screen size Allow carousel to have fewer items than the visible number Archives. The above should be enough to get your started.Squarespace autoplay carousel Grid - Displays content in a grid.

#Prestashop Slideshow Module full#
#Prestashop Slideshow Module update#
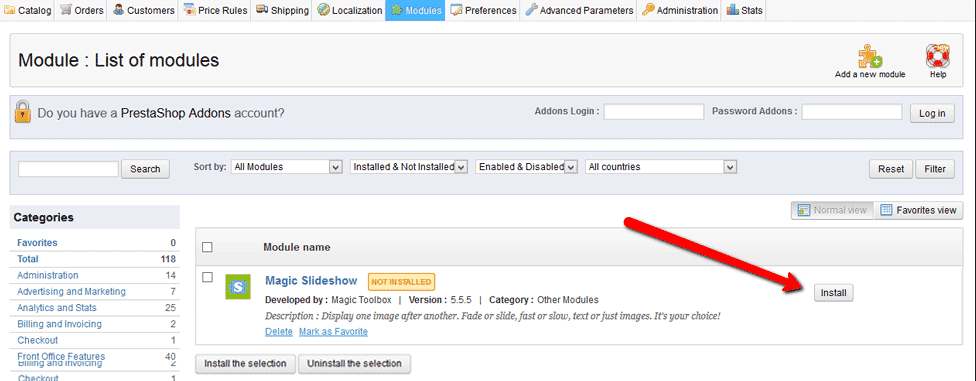
Scroll ALL THE WAY to the bottom of the page and click on “ Update Slide“.Click on the thumbnail of the image you want to use… and to the right click on “insert”.Once loaded click on “return to file list”.Select your image and wait for it to load.Click on the “drop files to upload” and find your image on your desktop.First scroll down to “slider main image” and select “change image”.you just have to edit the background image and the text Click “ edit slide” for the first slide.at the bottom click on “ edit slides” (blue button) Now while still in the Revolution Slider.Just keep them all the same and keep the width a MINIMUM of 1200 pixels wide. But you can make them what size you like. In our demo we have created 3 images to the size of 1280 pixels wide x 575 pixels high. Now press “save settings” at the bottomįirst create your images. In our demo we have hooked to “ displayHome” which puts the slider your homepage. Now click on “settings” next to (homepageslider) or what the name of the demo you have just uploaded.Find the demo you have just downloaded and upload in this section.Search for “revolution”, and next to “revolution slider” click “configure” J ust make sure you download a full-width or full screen template for the Ultramodern theme Or you can download one of the premade templates from the people of revolution slider:.Click on this link to download the demo template from our ultramodern Prestashop theme.On the right of the search you will see the module “revolution slider”.Now in your module search box, type in “revolution”.Usually if downloaded from the web… the file will be in your downloads folder (Windows) Now upload the modules from your desktop.At the top right of the page click on “add new module”.Go into your Prestashop admin > modules.
#Prestashop Slideshow Module install#
When you install the theme… slider revolution is automatically added.The steps below will show you how we have make our slider in our demo for Ultramodern Prestashop Theme.
#Prestashop Slideshow Module how to#
Please read the above link, as this will give you a more detail tutorial on how to use this module. The original documentation for this module can be found here: Slider revolution is a Prestashop slider with robust animation functionality. Revolution Slider comes free with Ultramodern Prestashop Theme: If you are using Prestashop’s cloud… use the direction for the regular slider.

Currently the slider isn’t available for Prestashop Cloud.


 0 kommentar(er)
0 kommentar(er)
